|
|
1.1 Gesamtdesign:
Das Design einer Website muss dem Leseverhalten von Menschen folgen. Aus der Psychologie wissen wir, dass Menschen eine Seite wie folgt betrachten:
- von links oben
- nach unten links
- dann von links unten nach rechts unten
- dann von unten rechts nach rechts oben
Die Worldsoft-Skins sind nach diesen psychologischen Erkenntnissen aufgebaut: Oben Logo und Firmenname, dann die Steuerungselemente (links), dann das Hauptfenster mit den Informationen.
Wenn Sie einen Worldsoft-Skin verwenden, ist die Grundvoraussetzung eines übersichtlichen Designs automatisch erfüllt. |
1.2 Hintergrund:
Die Hintergrundfarbe muss auf den Skin abgestimmt sein. Einen anderen Hintergrund als den vorgesehenen zu verwenden, zerstört die gesamte optische Wirkung des Skins. Wenn ein Kunde eine andere Hintergrundfarbe wünscht, muss bei einem Skin mit 3D-Effekt (Schatten zwischen Steuerleiste und Hintergrund) der Skin durch Sie oder unserem Grafiker angepasst werden. Die Kosten liegen bei ca. 50 Euro. Die richtige Hintergrundfarbe eines Skins wird wird durch das CSS automatisch mitgeliefert. |
 |
 |
| falsch |
richtig |
1.3 Schriftfarbe:
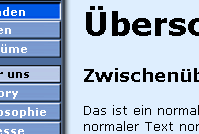
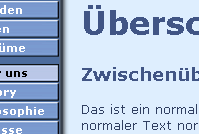
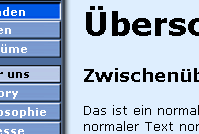
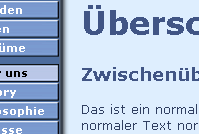
Die Schriftfarbe sollte auf die Skinfarbe abgestimmt sein. Wenn Sie beispielsweise einen blauen Skin haben, sollte die Schriftfarbe nicht schwarz, sondern ein dunkles blau sein. Insgesamt wirkt damit die Website harmonischer. Die richtige Schriftfarbe wird im Rahmen des CSS automatisch mitgeliefert. |
 |
 |
| falsch |
richtig |
|
TIPP: Umso kleiner eine Schrift wird, umso dunkler muss die Farbe eingestellt werden, damit die Farbe optisch gleich wirkt. Bleiben Sie dabei im gleichen Farbton. Öffnen Sie im DW (Dreamweaver) die Farbpalette, klicken Sie auf die Farbkugel und ziehen Sie im neuen Fenster auf der rechten Seite den Regler höher oder tiefer. Im obigen rechten Beispiel hat jeder Text eine andere Farbe - obwohl sie optisch gleich wirken! |
1.4 Seriosität:
Verwenden Sie keine Cartoons oder Cliparts, sondern möglichst nur Bilder. Cliparts wirken sehr laienhaft und sind fast immer nur auf Websites von Amateuren zu sehen. Unsere Kunden sind seriöse Kaufleute - das muss sich auch in der Website widerspiegeln. |
1.5 Auflösung:
Früher optimierte man zur Sicherheit auf eine Bildschirmauflösung von 800 x 600 Pixel. Hier hat sich in den letzten Jahren durch die immer besser (und billiger) werdenden Bildschirme einiges getan. Der überwiegend große Teil der User hat heute eine Bildschirmauflösung von 1024x768 Pixel. Optimieren Sie für diese Auflösung. Wenn Sie mit Tabellen arbeiten, sollten Sie eine maximale Breite von 98 % (Prozent) eingeben. Dadurch ist gewährleistet, dass die Tabelle bei allen Auflösungen immer gesamt sichtbar ist. Auch beim Druck wird durch die prozentuale Angabe kein Text abgeschnitten. Wenn Sie aus technischen Gründen eine feste Breite benötigen, beschränken Sie sich auf 620 Pixel Breite. Diese Breite kann von normalen A4-Druckern einwandfrei wiedergegeben werden. |
1.6 Firmenlogo:
Plazieren Sie das Firmenlogo in der Regel in der Ecke links oben. Wenn möglich, sollten Sie dieses animieren. Bereits eine kleine Animation kann die Startseite wesentlich aufwerten. Benutzen Sie dafür bei Fireworks das Fenster "Frames". |
 |
1.7.1 Firmenname - Qualität:
Achten Sie besonders auf eine optisch hervorragende Aufmachung des Firmennames. Der Firmenname bleibt - wie das Logo - die gesamte Zeit über sichtbar. Der Blick des Internet-Besuchers wird also immer wieder über das Logo und den Firmennamen streichen. Ein schlecht gemachter Firmenname kann eine ansonsten gute gemachte Website zerstören! Gerade den Firmennamen nicht zu stark komprimieren! |
 |
 |
| falsch |
richtig |
1.7.2 Firmenname - als Bild:
Immer wieder sieht man Firmennamen, die nur als normaler Text eingefügt worden sind. Das hat den Nachteil, dass die Buchstaben durch die niedrige Auflösung von 72 dpi sehr "gezackt" wirken (siehe z.B. das A). Empfehlung: Legen Sie den Firmennamen als Bild an. Verwenden Sie Anti-Alias (z.B. glatt) und wählen Sie die richtige Hintergrundfarbe. Komprimieren Sie nicht zu stark, da sonst die Hintergrundfarbe durch die Komprimierung zu stark verändert werden könnte. Mit dem Effekt "Schlagschatten" gewinnt der Firmenname erheblich an optischer Wirkung. |
 |
 |
häufig (reiner Text) |
besser (Bild - z.B. mit Schlagschatten) |
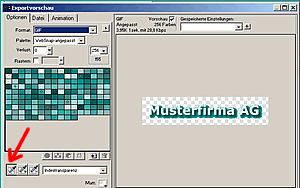
1.7.3 Firmenname - transparent:
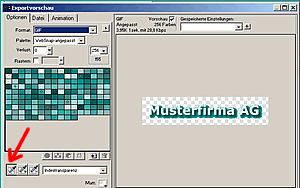
Wenn der Farb-Rahmen um den Firmennamen farblich von der Skinfarbe abweicht oder das Bild zu schwer geworden ist, können Sie die unnötige Fläche auch transparent stellen. Klicken Sie dazu im Fenster der Exportvorschau auf die Pipette (siehe Pfeil) und dann ins grüne Feld. Der grüne Hintergrund wird daraufhin transparent: |
 |
 |
1.7.4 Firmenname - richtige Hintergrundfarbe:
Wenn Sie einen transparenten Text auf eine Farbfläche stellen, müssen Sie bereits bei der Texterstelltung die jeweilige Farbe als HINTERGRUNDFARBE einstellen! Beim Exportieren klicken Sie wieder auf die Pipette wie unter 1.7.3 beschrieben. Im unteren linken Beispiel wurde der Text mit der Hintergrundfarbe "weiss" erstellt - das rechte Beispiel mit der richtigen Hintergrundfarbe. So vermeiden Sie "weisse Ränder". Wenn Sie einen Skin mit einem Farbverlauf oder verschiedenen Farben verwenden, müssen Sie einen Mittelwert dieser Farben verwenden - das klappt oft - aber nicht immer! |
1.7.5 Firmenname - vertikal ausrichten:
Beim Einbau des Firmennamens sollten Sie den Firmennamen auch immer VERTIKAL ausrichten und nicht nur als Bild einfügen. Erzeugen Sie eine Tabelle, stellen Sie diese auf Vertikal=Mitte. Ziehen Sie dann die Tabelle so lange vertikal nach unten, bis der Firmenname in der Mitte des Skinrahmens steht. |
 |
1.8 Gesamtgröße einer HTML:
Im Idealfall hat eine GESAMTE HTML-Seite nur 25 bis 50 KB, inklusive Text, Tabellen und Grafiken. |
1.9 Leerzeilen am Ende einer HTML:
Damit der Internet-Besucher besser scrollen kann, setzen Sie ans Ende jeder HTML-Seite zwei bis drei Leerzeilen (Umschalttaste/Enter). Dadurch vermeiden Sie, dass der Text am unteren Rand "klebt". |
1.10 Gesamtwirkung:
Als Worldsoft-Webmaster achten Sie in erster Linie auf die übersichtliche Bereitstellung der Informationen, klare und übersichtliche Navigations-Steuerung sowie schnelle Ladezeiten. Der Internet-User besucht in erster Linie eine Homepage um INFORMATIONEN zu finden! Verzichten Sie deshalb auf jeden überflüssigen technischen "Schnick-Schnack" und übertriebener "Kunst" - das kostet nur unnötige Ladezeiten. Eine Homepage ist keine technische und künstlerische Spielwiese für Webmaster - der Nutzen der Internet-User steht an erster Stelle! |
|
|