4. Bilder |
4.1 Größe (KB) eines Bildes:Wie Sie wissen, sollte eine GESAMTE HTML im Optimalfall nur maximal 25 bis 50 KB haben. Das ist in den meisten Fällen mit verschiedenen Bildern und Texten nur sehr schwer möglich. Wenn Sie aber im Internet surfen, werden Sie oft feststellen, dass nicht selten schon einzelne Bilder mehr als 25 KB haben. Vereinzelt sogar 40, 50 oder 80 KB! Pro Bild! Selbst bei Profis! Ganz zu schweigen von den Amateuren, die Bilder mit mehreren 100 KB online stellen! Von großen Flash-Animationen wollen wir erst gar nicht reden... Durch solch hohe Ladezeiten verärgert man natürlich auch den geduldigsten Interent-User... |
 |
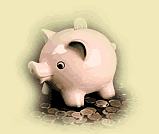
Als Hauptregel gilt deshalb: Lieber ein Bild insgesamt von der Größe her kleiner machen, als eine zu lange Ladezeit in Kauf zu nehmen! Bilder sollten im Rahmen des W.I.N.-Zertifikates möglichst nicht mehr als 10 KB, max. 50 KB haben. Sie werden feststellen, dass man oft schon mit 6 bis 10 KB gute Bilder darstellen kann. Beispielsweis hat das relativ große Bild links nur 10 KB! (jpg - komprimiert mit 80 %) |
4.2 gif und jpg:Das Format jpg erzeugt in der Regel schönere und KLEINERE Bilder als das gif-Format, da jpg mit der Einstellung "Millionen" Farben arbeitet - gif hingegen kann maximal 256 Farben pro Bild verwenden. |
 |
 |
| jpg (9 KB) Einstellung: Qualität 70 |
gif (3 KB) Einstellung: 32 Farben |
4.3 Animationen:Für Animationen verwenden Sie das Format "Animiertes gif". Im Format jpg kann man keine Animationen erzeugen. |
4.4 Komprimierung:Mit einer guten Komprimierung kann man sehr viel erreichen. Wie immer im Leben gilt aber: nichts übertreiben! Wenn die gesamte Bildqualität unter der zu starken Komprimierung leidet und somit der Gesamteindruck der Website darunter leidet, ist eine Komprimierung kontraproduktiv. Lieber das Bild von der Größe her verkleinern, als bei der Komprimierung das Bild zu zerstören. |
 |
 |
| falsch (6 KB) Das Bild ist zu hoch komprimiert |
richtig (9 KB) |
4.5 Farbkorrektur und Schärfen:Durch die geringe Auflösung von nur 72 dpi im Internet (im Gegensatz zu 300 dpi im Druckbereich) ist ein Anpassen der Farbe und ein Schärfen der Bilder von entscheidender Bedeutung. Die nachfolgenden Bilder sollen das verdeutlichen: |
 |
 |
 |
| Ursprungsbild Bild wurde von 300 dpi auf 72 dpi verkleinert. Bild wirkt unscharf und milchig. |
Nach Farbkorrektur Bild hat etwas mehr Kontrast, wirkt aber immer noch sehr unscharf. |
Bild nach Farbkorrektur und Schärfen. |
|
TIPP: Umso kleiner ein Bild ist, umso wichtiger ist die Farbkorrektur und vor allem das Schärfen! |
4.6.1 Verlauf:Ein Verlauf kann in vielen Fällen ein optisch guter Effekt sein. Achten Sie darauf, dass Sie stets genügend Platz am Rand des Bildes für den Verlauf lassen. Sonst wird der Verlauf unterbrochen (Bild in der Mitte). Wenn Sie einen solchen Fall haben, vergrößern Sie die Arbeitsfläche und arbeiten mit dem Radiergummi (auf weich und sehr groß stellen) nach. Eine Korrektur ist auch mit dem Airbrush möglich - im FW (Fireworks) aber mit dem Radiergummi leichter. |
 |
 |
 |
| Ursprungsbild (7,6 KB) bereits mit Farbkorrektur und geschärft |
Nach Verlauf (6 KB) Es wurde mit dem Lasso zu sehr an den Rand gefahren - dadurch zu wenig Platz für den Verlauf. Das Bild wird "abgeschnitten". |
Bild nach Korrektur (4 KB) Nach Korrektur mit dem Radiergummi. |
4.6.2 Verläufe nur mit jpg:Durch die Reduktion auf 256 Farben können mit dem gif-Format keine sauberen Verläufe erzeugt werden (speziell im Auslauf). Wenn Sie Verläufe erstellen, arbeiten Sie stets mit dem jpg-Format. |
 |
4.6.3 Häufige Fehler bei Verläufen:Sehr häufig wird der Pixelwert für den Verlauf sehr hoch gesetzt (z.B. 15 bis 18 px). Soll der Verlauf sehr weich sein, ist dies auch sinnvoll. Wichtig ist aber, dass Sie bei einem hohen Wert auch den nötigen Platz zum Bildrand lassen! Beispiel: Ist der Wert am Rand zu gering, ist nicht mehr genügend Platz für den Verlauf - der Verlauf wird an den Rändern "abgeschnitten"! | ||
 |
 | |
| FALSCH: Der Auswahlrahmen (Lasso) wurde zu nahe an den Rand gezogen (nicht genügend Platz für den eingegebenen Verlaufswert) | Als Resultat werden die Verläufe "abgeschnitten" | |
 |
 | |
| Sie können Fehler in Verläufen sehr einfach mit dem Radiergummi korrigieren. Stellen Sie den Radiergummi auf einen sehr weichen Randwert und sehr gross - so vermeiden Sie grobe Kanten | Bei Erstellen von Verläufen keinen Zick-Zack-Kurs mit dem Lasso... Lieber weiche Kanten, die das Bild harmonisch wirken lassen | |
 |
 |
 |
| Wenn Sie quatratische oder ovale Verläufe ertellen wollen, arbeiten Sie nicht mit dem "Lasso", sondern mit dem normalen Auswahlrahmen | Setzen Sie in solchen Fällen den Wert nicht zu hoch - das könnte zu "verwaschen" oder "zu romantisch" wirken... (obiges Beispiel: 15px) | Besser: Verlauf - aber noch mit klaren Umrissen (obiges Beispiel: 5px) |
4.7 Schlagschatten:Je nach dem Inhalt einer Homepage kann ein Verlauf zu "weich", zu "romantisch" wirken. Stellen Sie dann nicht einfach nur ein"viereckiges Bild" hinein, sondern geben Sie als Effekt einen "Schlagschatten" hinzu. Dadurch wirkt das Bild wesentlich besser und setzt sich auch dreidimensional ab. Übertreiben Sie bei dem Schatten nicht - lassen Sie ihn in einer guten Relation zur Bildgröße. |
 |
 |
 |
| Ursprungsbild Bild wirkt langweilig und "hingeklatscht" |
falsch |
richtig FW: Schatten mit 14 Pixel, 60 % Deckung, 7 Pixel Verlauf, Winkel 315 Grad |
|
WICHTIG: Behalten Sie Ihre Schlagschatten-Einstellungen in der gesamten Website bei. Dadurch wirkt die Website wesentlich harmonischer. Die Sonne scheint nicht abwechselnd von links oder rechts! Wenn Sie Schwankungen zwischen sehr großen und sehr kleinen Bildern haben, mag es in bestimmten Fällen sinnvoll sein, die Schattengröße etwas in Relation zum Bild anzupassen. Die Deckung und den Winkel aber stets beibehalten! |
4.8 Effekte:Im FW (Fireworks - Fenster: Effekte) finden Sie eine ganze Reihe von Effekten, die ein Bild aufwerten können. Auch hier gilt wieder die Regel: Keine Übertreibungen! Wenn ein Effekt den anderen abwechselt, wird die gesamte optische Wirkung der Website sehr unruhig. Zeigen Sie dem Kunden die verschiedenen Möglichkeiten und lassen Sie ihn den gewünschten Effekt selbst aussuchen. |
 |
 |
 |
 |
| normal | außen geschliffen flach | außen geschliffen Ring | innen geschliffen frame2 |
 |
 |
 |
 |
| 3D-Schatten | inneres Glühen | Verlauf Rahmen | Verlauf individuell |